Membuat Menu Header Pada Blog
Untuk membuat blog toko online anda tampak menarik, kita harus mendesainnya dengan bagus, menarik dan tentunya mempermudah pembeli untuk melihat katalog produk kita
Pada artikel ini akan saya jelaskan cara untuk membuat Menu Blog Anda, seperti contoh blog toko online saya
Salah satu cara yang tidak terlalu rumit untuk menggunakan perintah-perintah CSS adalah dengan menggunakan list o matic. Ketika Anda mengetikan code-code CSS pada list o matic secara otomatis akan mucul code-code CSSnya disana.
Memang bermacam-macam cara untuk membuat webisite agar kelihatan lebih menarik, salah satunya dengan menggunakan CSS. Dengan code CSS, selain membuat halaman webiste Anda enak di pandang mata, Code CSS lebih ringan loadingnya dari pada Java Script.
Lalu bagaimana cara menggunakan CSS, apakah kita harus hapal dengan code-codenya?, Tidak perlu sampai hapal, saya pun tidak pernah hapal dengan yang namanya code css, dengan keinginan yang kuat untuk belajar CSS pasti Anda juga bisa, seperti halnya saya, lama-lama juga pasti Anda memahaminya.
Pertama-tama login ke blog anda, klik pada desain atau langsung klik pada menu tata letak pada sisi kiri
pilih dimana anda ingin meletakkan menu blog anda dan klik tambah gadget
Pilih pada menu HTML/JavaScript (Tambahkan fungsional pihak ketiga atau kode lainnya ke blog Anda.)
selanjutnya pada menu ini anda akan meletakkan kode css untuk tampilan menu
Untuk membuat kode css untuk menu blog anda silahkan anda menuju ke web list-o-matic
anda akan di bawa ke halaman berikut
Pada menu link text, tuliskan menu yang anda inginkan, contoh tentang kami, katalog produk, hubungi kami, atau juga bisa produk kategori A, kategori B dsb
Pada menu Address/URL isikan alamat artikel tersebut, misal artikel kali pada alamat http://www.arly-shop.blogspot.com/artikel tentang kami dst.
Pada menu titlle attr isikan penjelasan/gambaran singkat tentang artikel anda
 jika anda ingin menambah item baru, silahkan klik pada menu
jika anda ingin menambah item baru, silahkan klik pada menu
Pada artikel ini akan saya jelaskan cara untuk membuat Menu Blog Anda, seperti contoh blog toko online saya
Salah satu cara yang tidak terlalu rumit untuk menggunakan perintah-perintah CSS adalah dengan menggunakan list o matic. Ketika Anda mengetikan code-code CSS pada list o matic secara otomatis akan mucul code-code CSSnya disana.
Memang bermacam-macam cara untuk membuat webisite agar kelihatan lebih menarik, salah satunya dengan menggunakan CSS. Dengan code CSS, selain membuat halaman webiste Anda enak di pandang mata, Code CSS lebih ringan loadingnya dari pada Java Script.
Lalu bagaimana cara menggunakan CSS, apakah kita harus hapal dengan code-codenya?, Tidak perlu sampai hapal, saya pun tidak pernah hapal dengan yang namanya code css, dengan keinginan yang kuat untuk belajar CSS pasti Anda juga bisa, seperti halnya saya, lama-lama juga pasti Anda memahaminya.
Pertama-tama login ke blog anda, klik pada desain atau langsung klik pada menu tata letak pada sisi kiri
pilih dimana anda ingin meletakkan menu blog anda dan klik tambah gadget
Pilih pada menu HTML/JavaScript (Tambahkan fungsional pihak ketiga atau kode lainnya ke blog Anda.)
selanjutnya pada menu ini anda akan meletakkan kode css untuk tampilan menu
Untuk membuat kode css untuk menu blog anda silahkan anda menuju ke web list-o-matic
anda akan di bawa ke halaman berikut
Pada menu link text, tuliskan menu yang anda inginkan, contoh tentang kami, katalog produk, hubungi kami, atau juga bisa produk kategori A, kategori B dsb
Pada menu Address/URL isikan alamat artikel tersebut, misal artikel kali pada alamat http://www.arly-shop.blogspot.com/artikel tentang kami dst.
Pada menu titlle attr isikan penjelasan/gambaran singkat tentang artikel anda
setelah selesai, klik pada menu
Kemudian anda akan di bawa ke halaman :
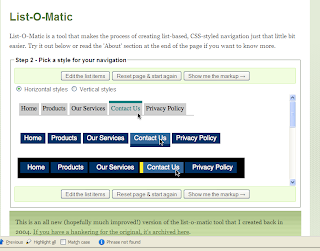
silahkan anda memilih antara bentuk menu secara Horizontal atau Vertikal serta style menu yang anda inginkan, setelah selesai silahkan klik pada menu " show me the mark up"
Pada halaman selanjutnya, anda akan diberikan menu css sesuai tampilan yang sudah anda pilih, silahkan copy paste ke menu tambah gadget - HTML yang sudah saya jelaskan sebelumnya
Simpan dan silahkan melihat tampilan blog anda yang baru...
Untuk membuat menu dengan gambar akan saya jelaskan pada artikel selanjutnya



bang mohon bantuannya klo mau isitiap halaman contohnya mau isi di script di branda caranya gimana.makasih
BalasHapus